html视频播放代码
2018-04-30 19:31:30 -0700
利用html代码,在网页中实现播放视频文件
教程开始
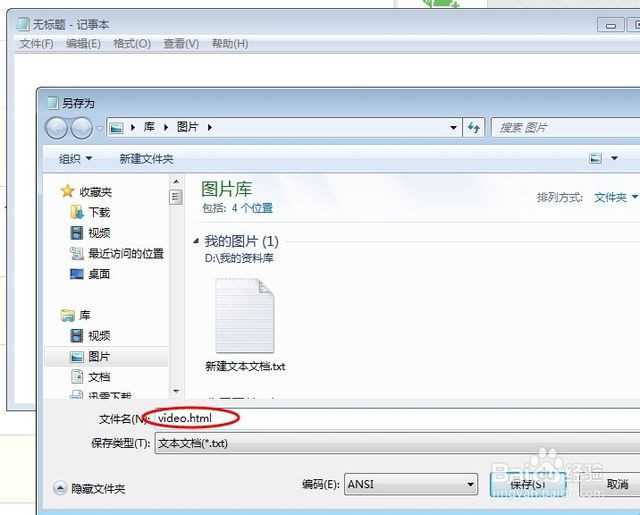
1.首先打开电脑上的记事本文件,点击文件菜单下的保存,把空文件保存为video.html
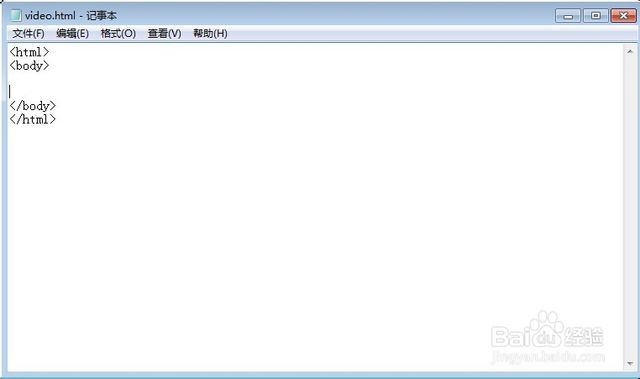
2.然后在记事本中输入网页的基本结构代码,<html><body></body></html>
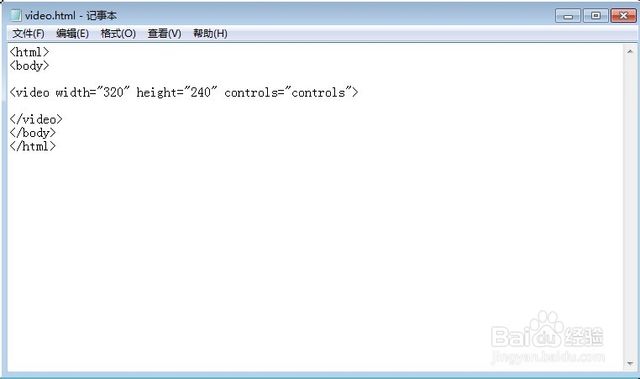
3.使用Enter回车在<body></body>之间留出几行空白,然后放置<video></video>代码,设置width=320 height=240 controls=controls
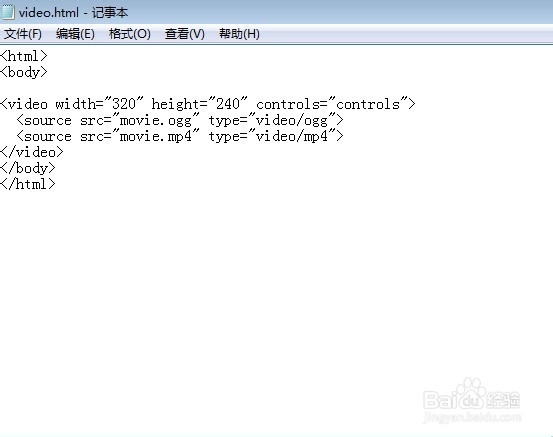
4.然后在<video></video>之间使用Enter空出几行空白,输入<source>,定位src和type
5.检查文本代码,确认没有丢漏标识符,点击文件-保存,将内容保存下。
6.进入文件的保存目录,双击video.html文件,打开后在网页上显示定义好的视频文件,点击播放按钮,顺利正常播放,代码添加成功。
教程结束,是不是很简单?
如果没有电脑的小伙伴们也不用担心,可以用手机文本编辑器编写代码,编写完成以后将文件后缀名改为.html即可!
加入官方交流群不迷路,资源共享天地,群聊号码705039659
Back to home
Subscribe | Register | Login | N